今回はブログアフィリエイトで稼ぐのに役立ったツールをまとめてみました。
アフィリエイト歴11年の筆者が普段使っている「キーワードツール」「フリー素材サイト」「Wordpressのテーマ」まで、アフィリエイターにおすすめのサービスをまとめたのでぜひご覧ください。
ちなみに私のアフィリエイト収益は以下で公開しているので、興味のある方はぜひ。
-

-
きぐちのプロフィール【ブログ経歴】
続きを見る
-

-
ブログのアクセスアップに役立つSEOツール23選(完全版)
続きを見る
この記事を書いた人

- 『ブログで5億円稼いだ方法』をダイヤモンド社より出版
- A8.net「アフィリエイターランキング」で第1位獲得
- X(@kasegu_master)60,000フォロワー
検索キーワードを調べるツールまとめ
キーワードを調べる決定版「Google キーワード プランナー」
Googleが運営するキーワードツールで、おおよその月間検索数や競合性が高いかどうかを調べることができます。
キーワードリストをダウンロードしておいて、そこから作る記事を考えるのが効率的。
一定の広告料を使わないと細かな数値は分かりませんが、Googleのデータを元に記事タイトルを決められるので、使ってない人は絶対使っておきましょう。
キーワードの組み合わせが分かる「ラッコキーワード」

キーワードの組み合わせを探せるアドバイスツール。
Googleのキーワードプランナーほど細かなデータは分かりませんが、シンプルで使いやすいツールです。
検索順位を調べるツールまとめ
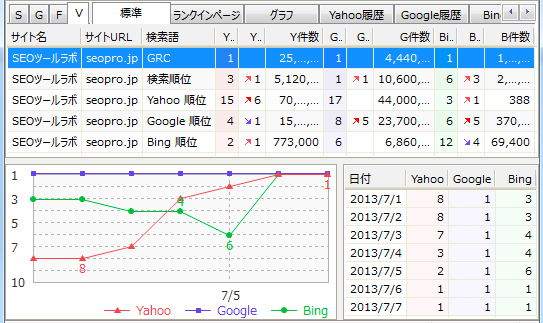
業者も使う順位チェックツール「GRC」
他のツールだと毎回キーワードを入力しないといけないことが多いですが、このツールを使えば複数のブログ・複数のキーワードを一括で調べることができます。
無料でもブログ3つまでは使えるので、高機能な順位チェックツールを使いたい人はお試しあれ。
被リンク・発リンクを調べるツールまとめ
ブログ全体を解析してくれる「SEOチェキ」
SEOツールがたくさんまとめられている「SEOチェキ」ではブログのURLを入力することで被リンク・発リンクも調べることが可能です。
自分のブログ評価がどれくらいなのか知りたい人はぜひ。
ブログ全体のリンク切れが分かる「リンクチェッカー」
ブログ内のリンク切れをチェックしてくれるサービス。
内部リンクを通ってサイト全体のリンク切れを調べてくれます。
ライバルのブログを調べるツールまとめ
ライバルサイトのアクセス情報が見れる「SimilarWeb」
アクセス情報だけではなく、似ているサイトを表示してくれたり、訪問者の動きの流れを視覚化してくれるツール。
無料でもかなりのデータが見れるのでライバルサイトの解析にも使えます。
ブログの表示速度を調べるツールまとめ
表示速度の改善方法が分かる「PageSpeed Insights」
表示速度を改善するためのツールである「PageSpeed Insights」。
SEO的にはあまり大きな加点にはなりませんが、ユーザーは読み込みに3秒以上かかると直帰率がグっと上がるので、対策しておいた方がいいでしょう。
難しい改善策も多いので、初心者の人は使う画像の圧縮を心がけましょう。
レンタルサーバーの転送量の節約にもなりますし、速度も上げることができます。
著作権フリーの写真素材ダウンロードサイトまとめ
豊富なフリー画像から探せる「写真AC」
会員登録が必要ですが、アイキャッチを探す時にかなり役立ちます。
人物の画像も多いので、一通りダウンロードしておくと色んな記事で使いやすいですね。
ベクターやアイコン画像が多い「free pic」
他のサイトとは違ってベクター画像・アイコン画像なども多いので、Photoshopなどで加工したい時や、ブログのワンポイント画像として使いたい時に便利。
フリー素材を33サイトから探せる「タダピク」
商用利用可能・クレジット表記不要のフリー画像を探せるサービス。
33サイトから検索できるので、イメージに近い画像が見つかりやすいですね。
ブロガーにおすすめのWordpressテーマまとめ
無料なら定番のテーマ「AFFINGER」

使っている人が多すぎてカブりがちではありますが、本当に使いやすいWordpressテーマです。
これを使うだけでプラグインの数も少なくなりますし、SEO対策にも持ってこい。
どのテーマを使っていいか悩んでいる人はとりあえずAFFINGERを使っておけばOK!ってレベルですね。
モバイルファーストなテーマ「STORK」
シンプルかつ洗練されている、ブロガー専用のテーマ「STORK」。
モバイルファーストで作られており、マーケティング面・ユーザービリティー面を考えてくれているテーマです。
有料ではありますが気に入るブロガーも多いはず。
その他のブログアフィリエイトに役立つツールまとめ
アクセス解析と一緒に使え!「Google Search Console」
Googleが提供しているウェブサイトを解析できるウェブマスターツール。
SEO対策に使える機能がたくさん入っており、サイト内の問題やエラーを発見したり、インデックス数を確認したり、検索クエリを確認することができます。
Googleアナリティクスと連携させることでめちゃくちゃ使えるので、絶対使っておきましょう。
Amazonや楽天の商品リンクを作れる「カエレバ」
Amazonや楽天などのリンクを使いたい時におすすめなのが「カエレバ」。
最近の物販アフィリエイトブロガーの方は使っている人が多いと思いますが、各ショッピングサイトのボタンを簡単に作成可能です。
普段Amazonを使っている人も、楽天を使っている人もクリックしてもらいやすくなるので、商品リンクをよく使う人はぜひ。
自動で文章を作成してくれるツールは使えるのか?

文章作成ツールはたくさん出ていますが、例えば最近だと「AIがブログ記事を作ってくれるサービス」である「Articoolo」なんてサービスもあります。
他にも無料のツールから有料のツールまでたくさんの裏技ツールが存在していますが、ちょっと全部触ってみて検証してみました。
結果、無料の「記事作成ツール」は自然な文章にならずにまったく使えないものですね;
私のビジネス仲間が19800円で売られていた「有料の自動記事作成ツール」を購入していましたが、それも実際に使ってみたところ、全く使えないレベルだっととのことです。
情報商材の売り文句に「このソフトは自然かつ自動にブログ記事を生成できます!」と書いていたために購入したそうですが、実際使ってみるとリライト作業の方が大変で、一から書いた方がマシなレベルだったそう。
結局、自動の記事作成ソフトは全部ダメ!

人工知能を活用した「Articoolo」の方も調べましたが、こちらも自然な文章にはならず、まだ使えるレベルには全く達していない感じですねー;
大手が作るツールでもこのレベルなので、情報商材系だと使えないのは当たり前です。
ちなみに自動生成はプログラムによるものなので、検索エンジンスパムになりやすく、Googleでもガイドラインで禁止しています。
自動ツールで作ったブログ記事を公開してみたことがありますが、1ヶ月でスパムブログとみなされ、ブログ名・記事名で検索しても出てこなくなりました。
今でも多くの自動記事作成ツールが販売されていますが、まったくムダな作業になるので、今後も期待はできなさそうですね;











 STORK
STORK