ブログのアクセスアップをしたい人!SEOツールはいくつ使っていますか?
今回は「ブログのアクセスが伸びない...」と悩んでいる方向けに、数あるSEOツールの中から実際に使ってみて役に立ったサービスを厳選してまとめてみました!
僕もアフィリエイト収益は月300万円を越えているので、アフィリエイターの人は特に使った方がいいですよー!
-

-
きぐちのプロフィール【ブログ経歴】
続きを見る
この記事を書いた人

- 『ブログで5億円稼いだ方法』をダイヤモンド社より出版
- A8.net「アフィリエイターランキング」で第1位獲得
- X(@kasegu_master)60,000フォロワー
そもそもSEOツールで何を調べるの?

ツールの紹介の前に「そもそもSEOツールで何を調べるのか」を少し説明したいと思います。
SEOツールは5つの目的で使い分けます。
- 自分のサイト分析
- ライバルサイトの分析
- 検索順位のチェック
- キーワード選定
- ブログの改善方法
自分のサイト分析
SEO対策をする最初のステップは、自分のサイトの現状を知ることです。
自分のサイト分析をするには、SEOツールを使って次の8つの情報を入手します。
- 訪問者数
- ユニークの訪問者数
- PV数
- 平均滞在時間
- 直帰率
- 離脱率
- アクセス数が多い時間帯
- コンバージョン率
特に注目したいのは、PV数・平均滞在時間・直帰率・離脱率・コンバージョン率です。
PV数が多くても、直帰率や離脱率が高い場合は、読者を引きつけることができていません。
1人あたりのPV数・平均滞在時間が大きくなればなるほど、より多くの記事が読まれ、よりコンバージョンする読者の数が増えやすくなります。
また多くのサイト分析ツールでは、これらのデータに対して目標値を設定することができます。
目標値があると、どこまで達成できているのか、目標までどのくらいの作業が必要なのかがわかります!
ライバルサイトの分析
SEOでは、読者に良質な検索結果を提供するだけでなく、ライバルサイトよりも良い情報を提供することも重要です。
ライバルサイトの分析は、自分のサイト分析と同じようなデータをどれだけ集められるかがポイントになります。
データが集まれば、あとは自分のサイト分析と同じことをすればOKです!
ライバルサイトの強み・弱みを把握して、自分のサイトの戦略を考えましょう!
検索順位のチェック
検索順位は日々変動します。
そのため検索結果を定期的にチェックしておきましょう!
検索エンジンで直接検索しても良いですが、ライバルが多いキーワードの場合、自分のサイトの順位を見つけるのに時間がかかってしまいがちです。
しかしSEOツールを使えば、自分のサイトがどの順位にいるのかすぐに調べることができます。
ライバルと比べて現状がどのくらいなのかを正確に把握しておきましょう!
キーワード選定
SEOで最も重要な作業が、キーワード選定です。
どのキーワードをどのように攻略するかがSEOのカギになります。
本格的にキーワード選定をするとなると、手作業では厳しいくらいの情報量が必要です。
しかしSEOツールを使えば、さまざまな情報を瞬時に取得し、データでダウンロードすることもできます。
ブログの改善方法
SEOツールでは、ほかにもたくさんの視点からブログの改善方法を見つけることができます。
- コピーコンテンツのチェック
- 内部リンクのチェック
- サイトスピードのチェック
- Googleのアルゴリズム変動のチェック
検索エンジンはコンテンツだけでなく、数多くの要素が関係し合って検索順位を決定しています。
対策できるところはすべて対策しておくことが重要ですね。
目的別おすすめSEOツール

ここからは、目的別に無料で使えるおすすめのSEOツールを紹介します!
- 自分のサイトを総合的に分析したい
- ライバルサイトを分析したい
- ブログの順位を計測したい
- キーワードを調査したい
- コピーコンテンツをチェックしたい
- ブログの内部リンクをチェックしたい
- サイトスピードの改善方法を知りたい
- Googleアルゴリズムの変動を把握したい
自分のサイトを総合的に分析したい
- Google Analytics(グーグルアナリティクス)
- Google Search Console(グーグルサーチコンソール)
- SEOチェキ
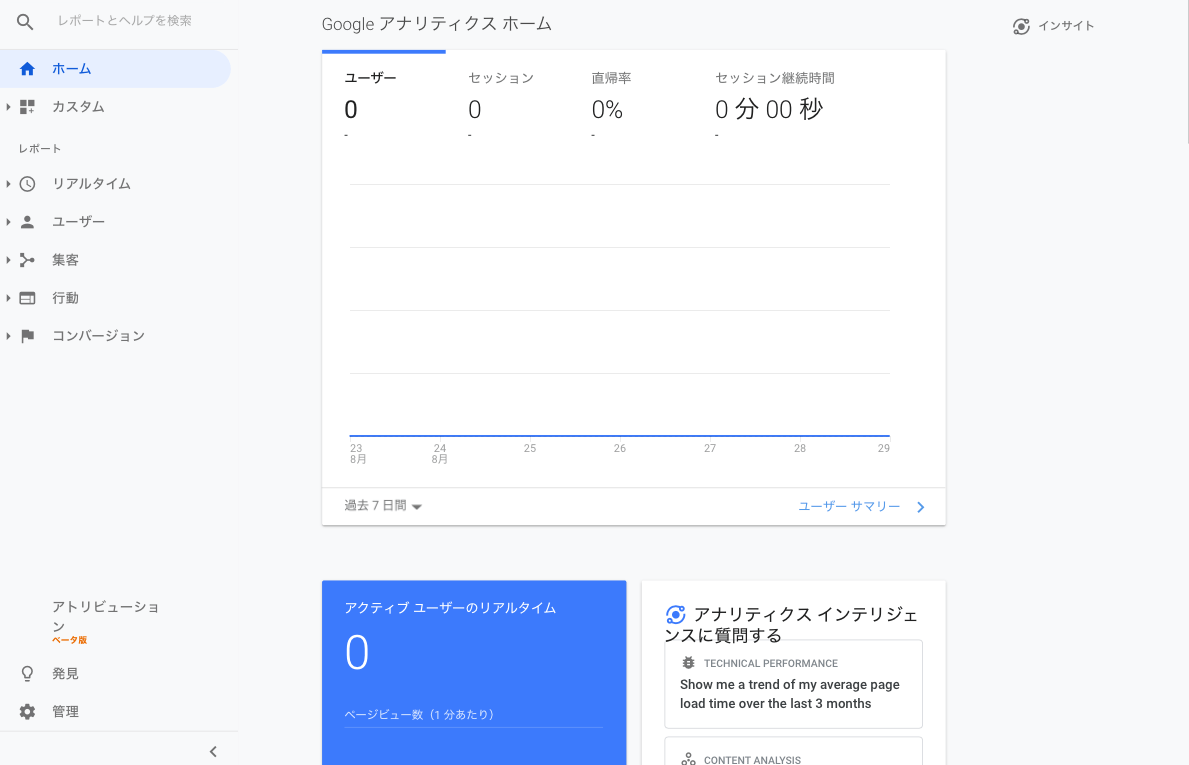
Google Analytics(グーグルアナリティクス)

Google Analyticsは、Google公式の総合的なサイト分析ツールです。
アクセス数・PV数・平均滞在時間・直帰率などサイト分析に必要な情報をほぼすべて網羅でき、リアルタイム情報や目標設定などもできます。
またユーザーの行動を分析したり、集客チャネルごとに分析したり、コンバージョン率を計算したりとデータ分析も多様です。
さらにGoogle Search ConsoleやGoogle AdSenseといったGoogleサービスとの連携も可能なので、サイト運営には絶対に欠かせないツールになっています。
Googleアナリティクス - Google Analytics
Google Search Console(グーグルサーチコンソール)

Search Consoleは、Google公式のサイト検索分析ツールです。
総合的なデータ分析を行うのがGoogle Analyticsだとしたら、Search Consoleは「サイトがどのように検索されているか」を徹底的に分析するツールになります。
- 検索クエリの把握
- 検索クエリごとの分析
- 検索エンジンへの登録要請
Search Consoleの主な使い方は、検索クエリの分析です。
自分のサイトがどんなキーワードで検索されているのか、どのキーワードが人気なのか、どのくらいの検索順位なのかを把握できます。
またSearch Consoleには、ページURLを入力するだけで検索エンジンのクローラーを優先的に呼び寄せる機能もあります。
新規記事を書いたとき、古いページをリライトしたときに絶対に使いたい機能です!
https://www.google.com/webmasters/tools/home?hl=ja
SEOチェキ

SEOチェキは、ページURLを入力するだけでさまざまなデータを解析できるサービスです。
ツールのなかではかなり動作が軽く、ちょっとしたときにすぐに分析できることが特徴ですね。
SEOチェキで調べられるデータはこれだけあります!
- タイトルタグ
- meta description・meta keywords
- 発リンク数(内部リンク・外部リンク)
- 最終更新日時・ファイルサイズ・読込時間
- Alexaランキング
- Google・Yahoo!のインデックス数
- 利用ホスト
- ドメインの登録年月日
- Facebookの「いいね!」の数
ライバルサイトを分析したい
- SimilarWeb(シミラーウェブ)
- Serposcope(サーポスコープ)
SimilarWeb(シミラーウェブ)

SimilarWebは、入力したURLのサイトの分析ができるツールです。
Google Analyticsが自分のサイトを分析するのと同じように、ライバルサイトの分析ができます。
無料版では機能がかなり絞られてしまいますが、有料版ではライバルサイトをかなり深く解析することができます。
どんなキーワードでアクセスが来ているのかが分かれば、そのキーワードで対策しやすくなります。
「アクセス数は多いのに、ほとんど誰も書いていないコンテンツ」というものは存在するので、そのような費用対効果の高いコンテンツを見つけられるのがメリットですね。
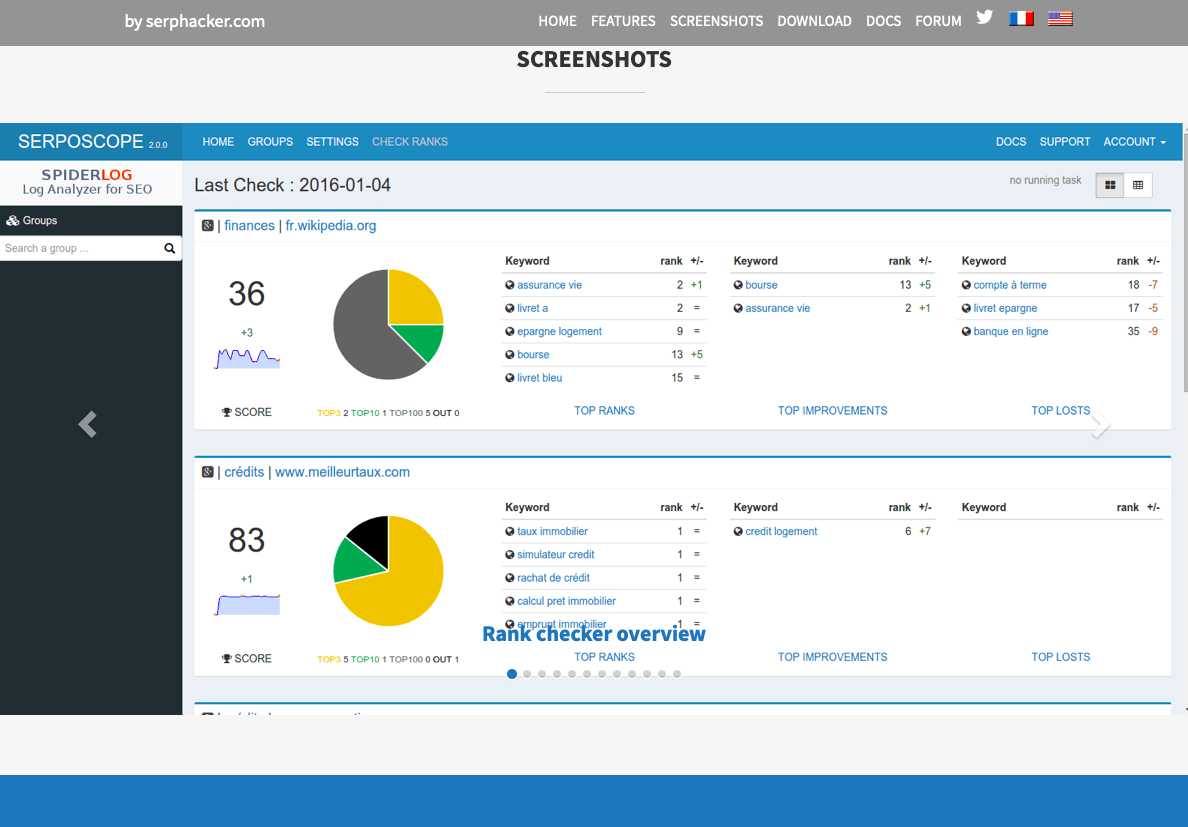
Serposcope(サーポスコープ)

Serposcopeは、複数のサイトを複数のキーワードで検索順位チェックができるツールです。
登録サイト数が無制限なので、主要なライバルサイトはとりあえず分析しておくと良いでしょう。
また計測時間を設定すれば、自動で順位チェックをしてくれる機能もあります。
唯一のデメリットは日本語版がないことですが、操作がシンプルなので慣れればあまり問題はありません。
https://serposcope.serphacker.com/en/
ブログの順位を計測したい
GRC

GRCは、各検索エンジンでの順位を詳細にチェックできるツールです。
Google / Yahoo! / Bingでの順位を調べることができます。
自分のサイトだけでなく、ライバルサイトの順位や順位変化もグラフで把握できることが特徴ですね。
またローカル検索にも対応しているので、地域ブログを運営している方にもおすすめできるツールです。
キーワードを調査したい
- goodkeyword(グッドキーワード)
- Google Adwords キーワードプランナー
- Googleトレンド
- ラッコキーワード
- ファンキーレイティング
goodkeyword(グッドキーワード)

goodkeywordは、関連キーワードを提示してくれるツールです。
私も記事を作るときに一番最初に使うツールがGoodキーワードツールですね。
Googleのキーワードアドバイスツールよりもたくさんの組み合わせが表示されるので、ここで調べたキーワード群を見出しに設定しています。
検索回数が分からないのがデメリットですが、検索数が多い順番に表示されるので、おおまかにはチェックできます。
後はGoogleで検索したときの関連する検索キーワードを見ておけば、効果的なキーワードは選べると思いますよー!
Google AdWords キーワードプランナー

Google Adwords キーワードプランナーは、Googleの公式キーワードアドバイスツールです。
入力したキーワードの検索ボリュームや、過去のデータを取得できるので、狙いたいキーワードは一度調べておきましょう。
単体で使うというよりは、ほかのキーワードツールと併用すると効果を発揮するツールですね。
Googleアカウントがあれば無料で利用できますし、有料で広告出稿すれば、より詳細なデータを取得することもできます。
https://adwords.google.co.jp/KeywordPlanner
Googleトレンド

Google トレンドは、指定した期間内の検索回数の推移を調べられるツールです。
主に話題のキーワードを対策するときに使います。
例えば、その年の流行商品やテレビ番組・SNSでの人気キーワードといったトレンド性の高いキーワードの分析に重宝しますね。
トレンドブログを運営する場合にも必須のツールです。
ラッコキーワード(旧:関連キーワード取得ツールβ版)

ラッコキーワードは、関連キーワード取得ツールβ版として人気のあったキーワードツールがリニューアルしたものです。
キーワードを入力すると、関連キーワードを一気に表示・取得できることから、Google Adwordsキーワードプランナーと一緒に使う方がたくさんいます。
リニューアル版では、GoogleだけでなくBing・YouTube・Google動画での関連キーワードを取得できるようになりました。
シンプルな操作で必要な情報だけを入手できるので、初心者におすすめのツールです。
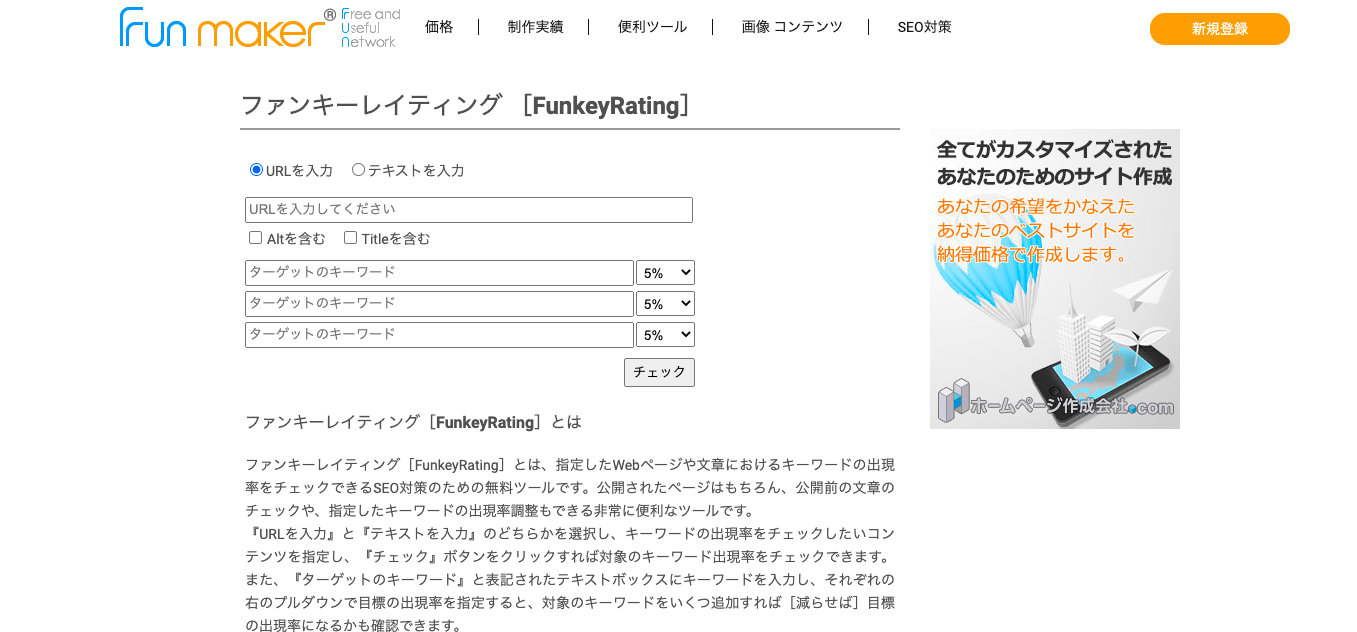
ファンキーレイティング

ファンキーレイティングは、ページ内のキーワード出現率を調べられるツールです。
単語だけでなく、テキストでも出現率をチェックできることが特徴ですね。
Altタグ・Titleタグも含めて検索できるので、より詳細な出現率を知ることができます。
現在のSEOでは、対策キーワードを何個以上入れれば良いという基準はほぼなくなりましたが、ライバルサイトを分析するのには役立ちます。
また同じ単語を何度も書いていると口説くなり、読者の可読性が下がるので、そうした対策にも活用してみましょう!
コピーコンテンツをチェックしたい
- Copy Content Detector(コピーコンテンツディテクター)
- Copy scape(コピースケイプ)
Copy Content Detector(コピーコンテンツディテクター)

Copy Content Detectorは、入力した文章がコピーコンテンツでないかをチェックするツールです。
私は有料版を契約して使っていますが、無料版でも4000文字までなら利用可能です。
連続して同じ文字がないかをウェブ上で捜してくれたり、類似の記事がないかをチェックしてくれたり、コピペチェックでは一番のおすすめですね。
私もクラウドソーシングを使ってライターさんに記事を外注していますが、こちらのツールでコピペチェックをしています。
https://ccd.cloud(2022年1月にサービス終了)
Copy scape(コピースケイプ)

Copy scapeは、自分の書いたコンテンツが盗用されていないかを調べるツールです。
Copy Content Detectorが自分の文章のコピペチェックをできるのに対し、Copy scapeは自分の文章がコピペされていないかをチェックできます。
ブログの内部リンクをチェックしたい
- リンク切れチェックツール
- MOZ
リンク切れチェックツール

サイト全体のリンク切れをすべてチェックできるツールです。
URLを入力するだけで、1ページだけでなくサイトの全ページを調べられるのが便利ですね。
リンク切れは読者の余計な操作を生んでしまいますし、SEOでマイナス評価になる要因のひとつになります。
特に外部リンクは自分の意思や管理外でリンク切れになることが多いので、定期的にチェックしましょう。!
MOZ

MOZは、バックリンク元の影響力をチェックしてくれるツールです。
どこからどのくらいの数のリンクがあるのか、どこからのリンクが強いのかをチェックしたい時に使えます!
日本語版がないことがデメリットですが、Google翻訳のプラグインを導入すればある程度わかる日本語で表示できます!
サイトスピードの改善方法を知りたい
- Google PageSpeed Insights
- モバイルフレンドリーテスト
- Another HTML-lint gateway
Google PageSpeed Insights(グーグルページスピードインサイト)

Google PageSpeed Insightsは、ブログの読み込み速度をチェックできるツールです。
Googleも「ウェブサイトの読み込み速度が遅いページは順位に影響する」と公言している通り、ページスピードと掲載順位は関連性が高いです。
サイトが重たいと訪問者は「戻るボタン」を押して帰ってしまうため、できるだけ軽量化してアクセスの取りこぼしを減らしていきましょう。
ページ全体の重さをチェックする機能はとても便利で、ホームページ全体を簡単に軽くしたいのならば、画像ファイルを軽くすることでページサイズを大きく下げられます。
WordPressならば「EWWW Image Optimizer」などで簡単に一括で軽量化できるので、これらのプラグインを使うことをおすすめします。
無駄なHTMLタグを省くことでも多少軽くはなりますが、画像の使用がブログを重くする一番の原因でしょう。
画像を軽くするには画像のサイズ自体を小さくするか、解像度を下げてファイルサイズを圧縮するといいでしょう。
モバイルフレンドリーテスト

モバイルフレンドリーテストは、Google Search Consoleの機能のひとつです。
サイトURLを入力すると、そのサイトがモバイルフレンドリーであるかどうかを判断してくれます。
モバイルフレンドリーとは、スマートフォンで閲覧するのに適しているかどうかという指標です。
現在、Webサイトの半数以上がモバイルから閲覧されているので、モバイルユーザーを前提としたサイト作りが必須となっています。
https://search.google.com/test/mobile-friendly?hl=ja
Another HTML-lint gateway

Another HTML-lint gatewayは、URLを入れるだけで、自動でHTMLを診断し、改善部分を詳しく教えてくれるツールです。
特に企業サイトなどを手打ちで制作している人はかなりマイナス点になりやすく、私も最初は−400点くらいからスタートしました。
HTMLの点数を上げてもアクセスは増えませんが、表示崩れによる直帰率を大きく下げることはできるので、あまりに文法間違いが多い人は手直ししましょう。
また効率的なHTMLを記述することで、サイト内の処理速度と表示速度が向上します。
読者の離脱率を下げることができるので、ぜひ使ってみてください!
HTML文法チェックツール(Another HTML-lint gateway)
Googleアルゴリズムの変動を把握したい
- namaz.jp
- MOZCAST
namaz.jp

namaz.jpは、Googleの検索エンジンの変動を調べられるツールです。
直近2週間・1ヶ月・6ヶ月・1年のスパンで変動をチェックできます。
またキーワードごとの変動具合も調べられるので、検索エンジンのアップデートを把握するのに必須です。
さらに変動アラートメールに申し込めば、変動があった際にアラートメールが配信されます。
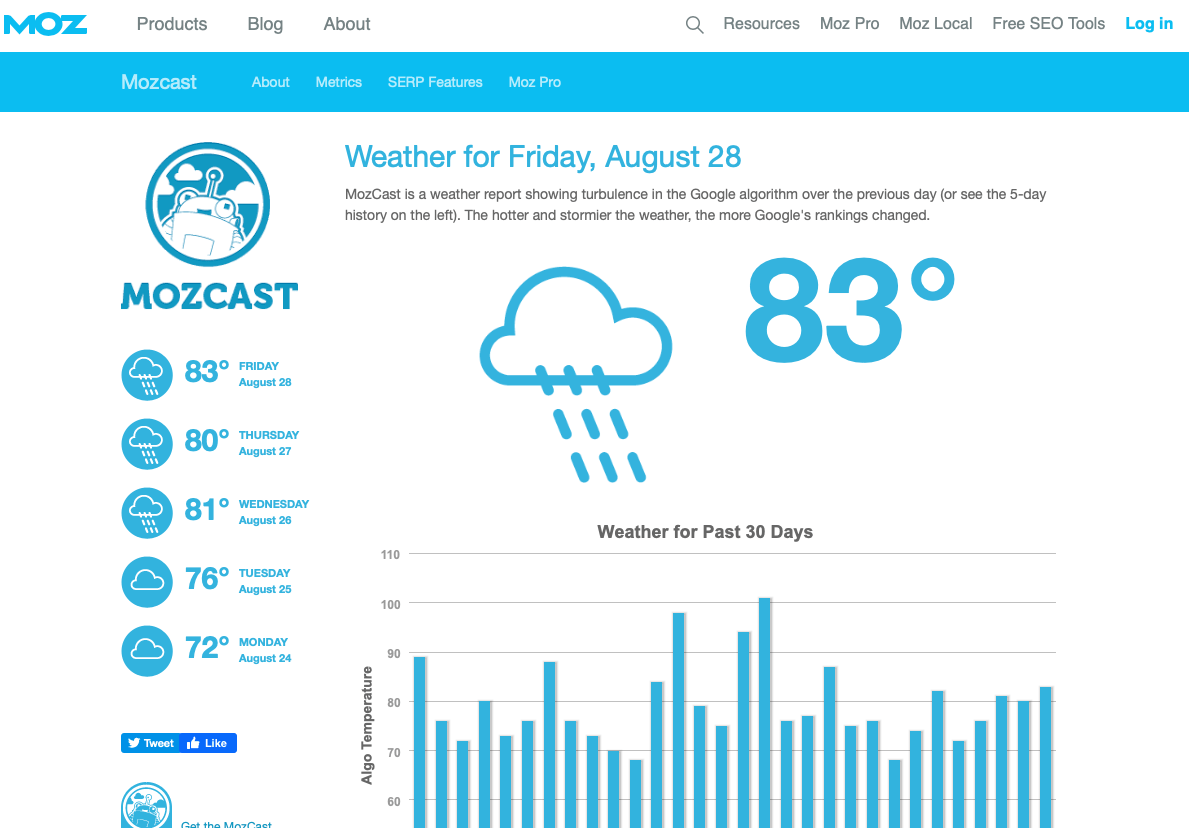
MOZCAST

MOZCASTは、天気予報を見るようにGoogleのアルゴリズム変動を把握できるツールです。
直感的にアルゴリズムの変動状況がわかるので、定期的にチェックするにはおすすめですね。
日本語版がないことがデメリットですが、英語が読めなくてもわかるようになっていますし、Google翻訳のプラグインを入れればある程度理解できます。
Google Chrome・Firefox用のSEOプラグイン
- SEO META in 1 CLICK
- Page Analytics(ページアナリティクス)
- SEO for Firefox
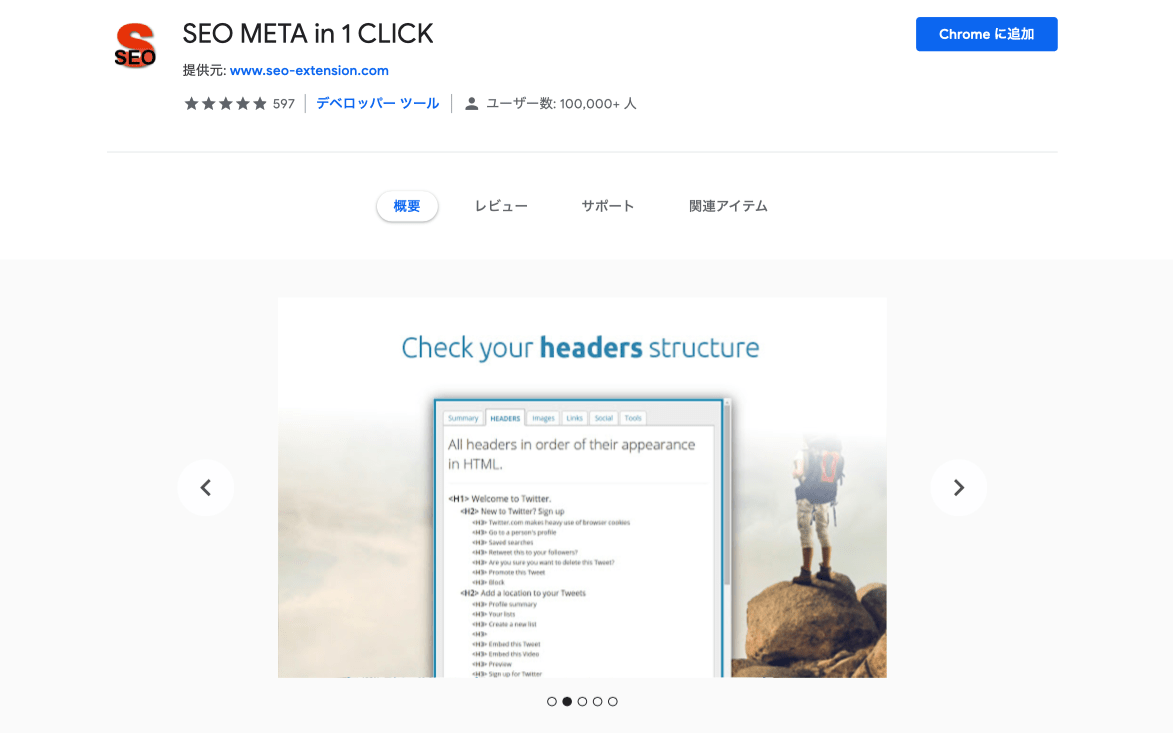
SEO META in 1 CLICK

SEO META in 1 CLICKは、ワンクリックでそのサイトのメタ情報を取得できるGoogle Chromeのプラグインです。
主にライバルサイトのhタグを調べるために使います。
hタグのメタ情報は、プラグインの表示画面からコピーできるので、ライバルサイトがどんな構造で上位表示されているのかを分析するのに役立ちます。
https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc?hl=ja
Page Analytics(ページアナリティクス)

Page Analyticsは、ブラウザで閲覧しているページの解析ができるGoogle Chromeのプラグインです。
ページ単位で簡単に状況を分析できるので、Google Analyticsよりも詳細な分析がしやすくなっていますね!
使用するときは、Google Analyticsなどの総合的なサイト分析ツールと一緒に使うとより効果を発揮します。
SEO for Firefox

SEO for Firefoxは、Googleの検索結果に様々なSEO情報を表示できるFirefoxのアドオンです。
ブラウザとしてFirefoxを使っている方にとっての、Page Analyticsのようなツールになります。
被リンク数・ページランク・ドメイン年齢などを表示できるので、ライバルサイト分析にも重宝しますね!
初心者はまずこのSEOツールからはじめよう!

ここまでたくさんのSEOツールを紹介してきましたが、必ずしもすべて使わないといけないということではありません。
特にブログを始めたての方は、基本的なSEOツールに絞って利用する方が良いでしょう。
そんな初心者がまず使えるようになりたいSEOツールは、次の5つです!
- Google Analytics
- Google search console
- Good Keyword
- Google AdWords キーワードプランナー
- SEO META in 1 CLICK
いずれも自分のサイトの基本的な分析や、キーワード選定に必要なツールです。
まずはこれらのツールから始めて、慣れてきたら必要なツールを付け足していくと良いですね。
有料だけど高機能なSEOツール

最後に、有料だけどこれだけは伝えたい高機能なSEOツールを2つ紹介します!
必ず導入したいツールではありませんが、もし資金に余裕がある方で、より高機能なSEOツールを求めている方は、一度試してみてください!
- Ahrefs
- Emma Tools
Ahrefs

Ahrefsは、SEOに必要なツールが詰まったオールインワンツールです。
サイトの最適化・ライバルサイト分析・キーワード選定・独自のクローラー分析・検索順位のトラッキングなど、幅広く多様な機能を使うことができます。
便利な機能だけでなく、無料のSEO学習教材・サポート・オンラインコミュニティも利用できるので、SEOを身につけて伸ばす環境も用意されています。
Emma Tools

Emma Toolsは、SEOライティングのオールインワンツールです。
キーワードのリサーチ・分析・抽出・書くべきコンテンツのレクチャー・校正・文章のスコアリングなど、一から始めてもSEOができるようになる機能が詰まっています。
収益化できていない段階で導入するには厳しい月額料金ではありますが、SEOの外注にはちょうど良いツールです。
SEOツールは使う目的から選ぼう!

SEOツールは、無料のものだけでもかなり充実したSEO対策ができます。
ツールを使う目的をしっかり整理しておけば、たくさんあるツールに悩まされることもありません。
まずはSEOをする目的を明確にし、それに合ったツールを選んでいきましょう!