今回はウェブ制作者・開発者向けにウェブ上にある様々なチートシートをまとめてみました。
いろいろなジャンル・プログラミング言語のチートシートを集めたので、使いそうなものはダウンロードしておきましょう!
こちらもCHECK
-

-
きぐちのプロフィール【ブログ経歴】
続きを見る
-

-
おすすめの副業51選を図解してみた【副業ランキング2025】
続きを見る
この記事を書いた人

- 『ブログで5億円稼いだ方法』をダイヤモンド社より出版
- A8.net「アフィリエイターランキング」で第1位獲得
- X(@kasegu_master)60,000フォロワー
デザイナー向けのチートシートまとめ
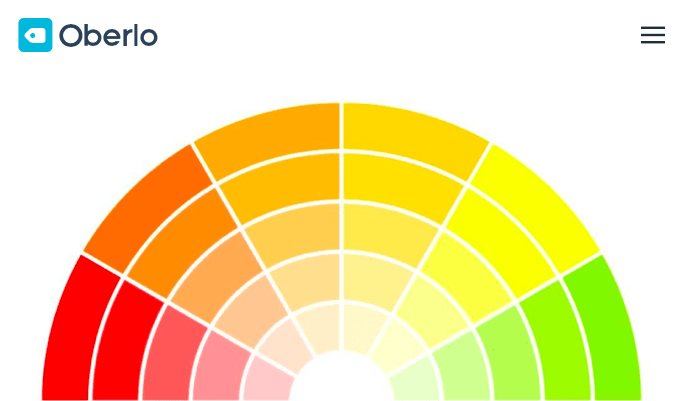
カラーシート

さまざまな色の基本原則がわかるカラーチートシートです。
使いたい色を直感的に選んで、その色のコードを調べることができます。
オンラインシートなので、ブックマークに保存しておくとすぐに調べられます!
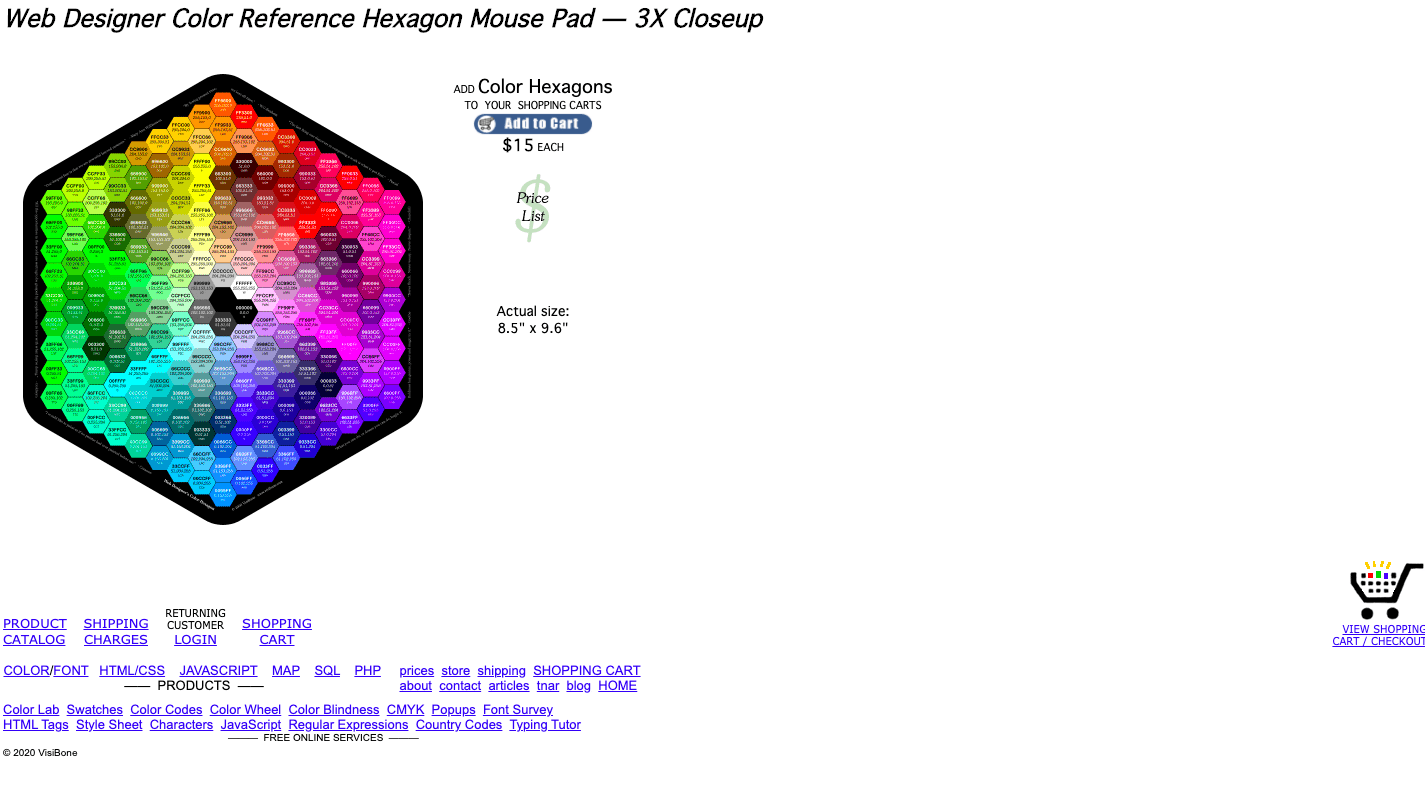
Web Designer Color Reference Hexagon Mouse Pad

Webデザイナー向けのカラーチートシートです。
拡大するとそれぞれのカラーのコードがわかります。
色彩バランスを把握しやすいので、デザイン時に重宝します。
ウェブ制作者向けのチートシートまとめ
HTMLのチートシート

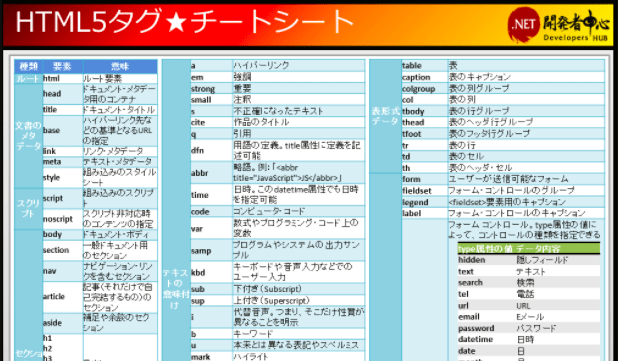
HTML5のチートシートです。
かなり詳細にまとめられているので、辞書のように使うこともできます。
印刷して参照するのが向いているので、すぐに確認できるように手元に置いておきましょう。

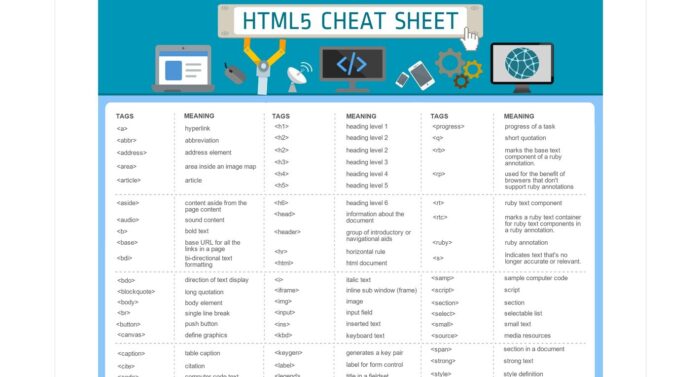
HTML5のタグが網羅的にまとめられたチートシートです。
日本語版がないことがデメリットですが、簡潔な英語しか使われていないので、直感的にわかる部分も多いことでしょう。
PDFでも画像でもダウンロードできるので、印刷して利用するのがおすすめです。

こちらもHTML5のタグが網羅的にまとめられたチートシートです。
日本語版はありませんが、視覚的にわかりやすいシートなので、大きく困ることはないでしょう。
またブラウザ対応の一覧も付属しているので、自分が使っていないブラウザでの動きを調べることもできます。

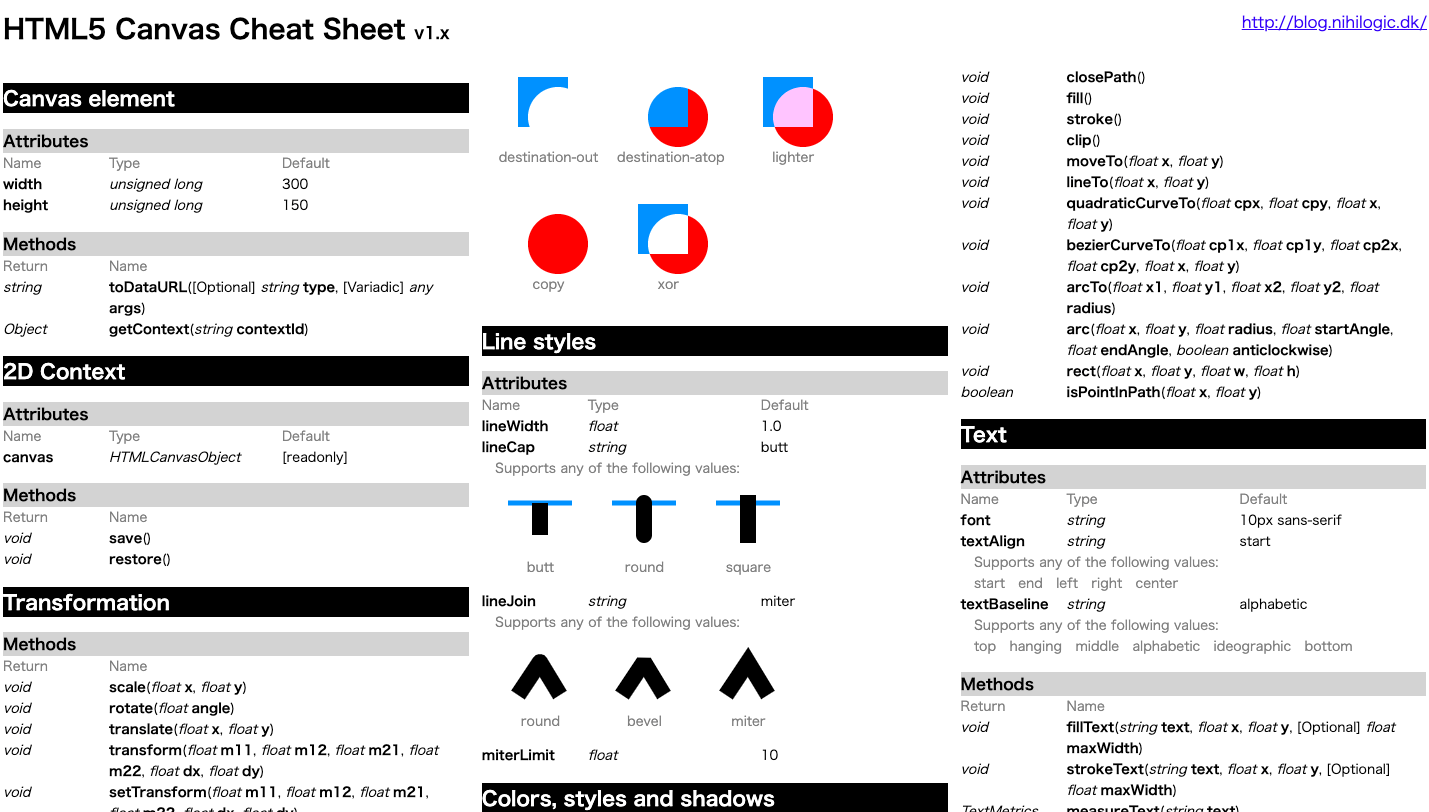
HTML5 CanvasのAttributes・Methodsを中心にまとめられたチートシートです。
項目別に、視覚的にわかりやすく表記されているので、参照しやすいのではないでしょうか。
日本語版はありませんが、Google翻訳を適用できます。

HTMLやCSSなど、複数のチートシートが用意されています。
実際に表示されるデザインとコードを同時に見ることができ、ワンタッチでコピーできるので、使いやすいオンラインツールです。
また生成する文章を変更し、そのプレビューを見てからコードをコピーできるので、カスタマイズも簡単です。
CSSのチートシート

CSSに関するリファレンスです。
網羅的に情報がまとまっているので、CSSに関する辞書として使うことができます。
それぞれの情報では、解説・具体的な使用例・ライブデモが用意されています。

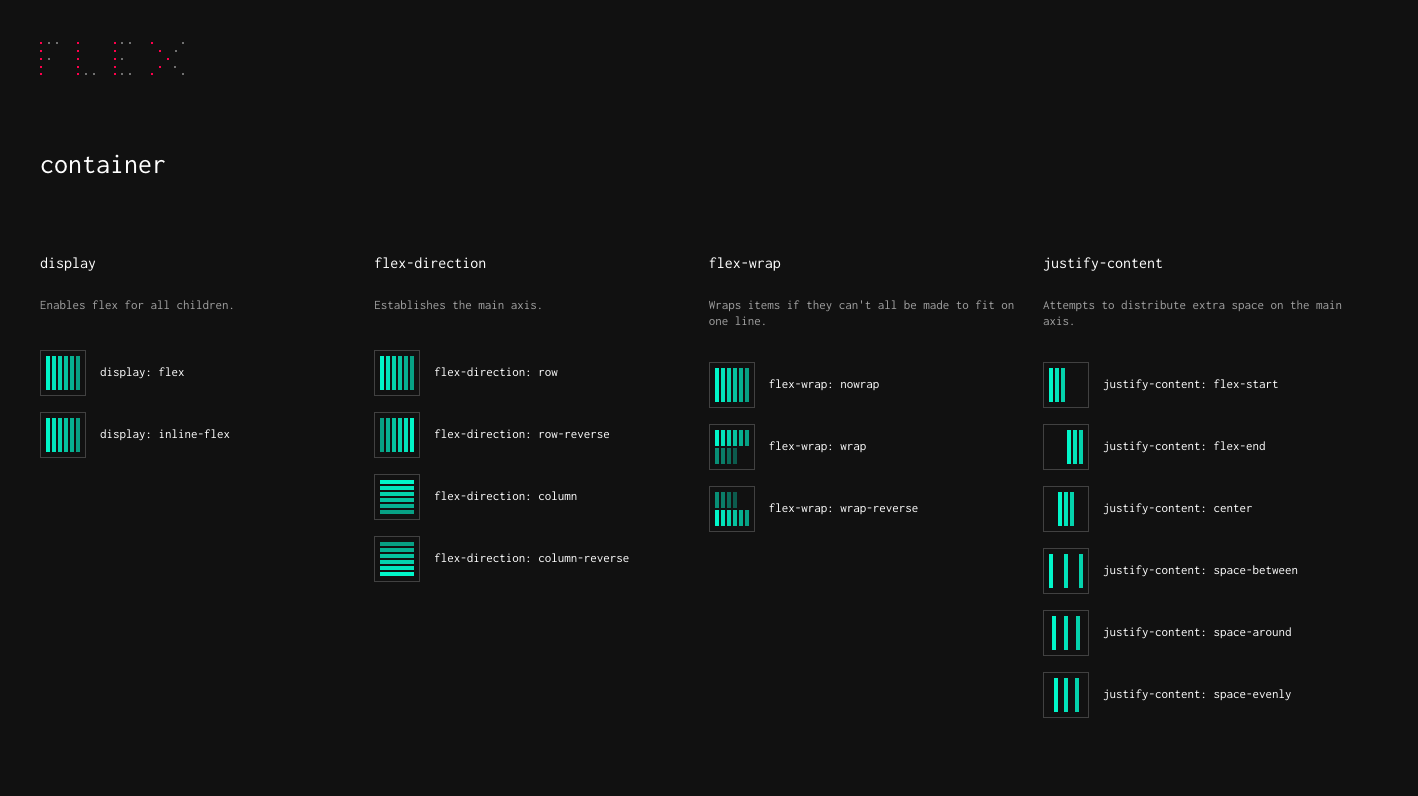
CSS Flexboxのオンラインチートシートです。
項目に沿ってチートシートが分類されており、必要な項目をクリックするだけでコードをコピーできるようになっています。
直感的な簡単な操作が魅力ですが、すべて英語表記なのがデメリットです。

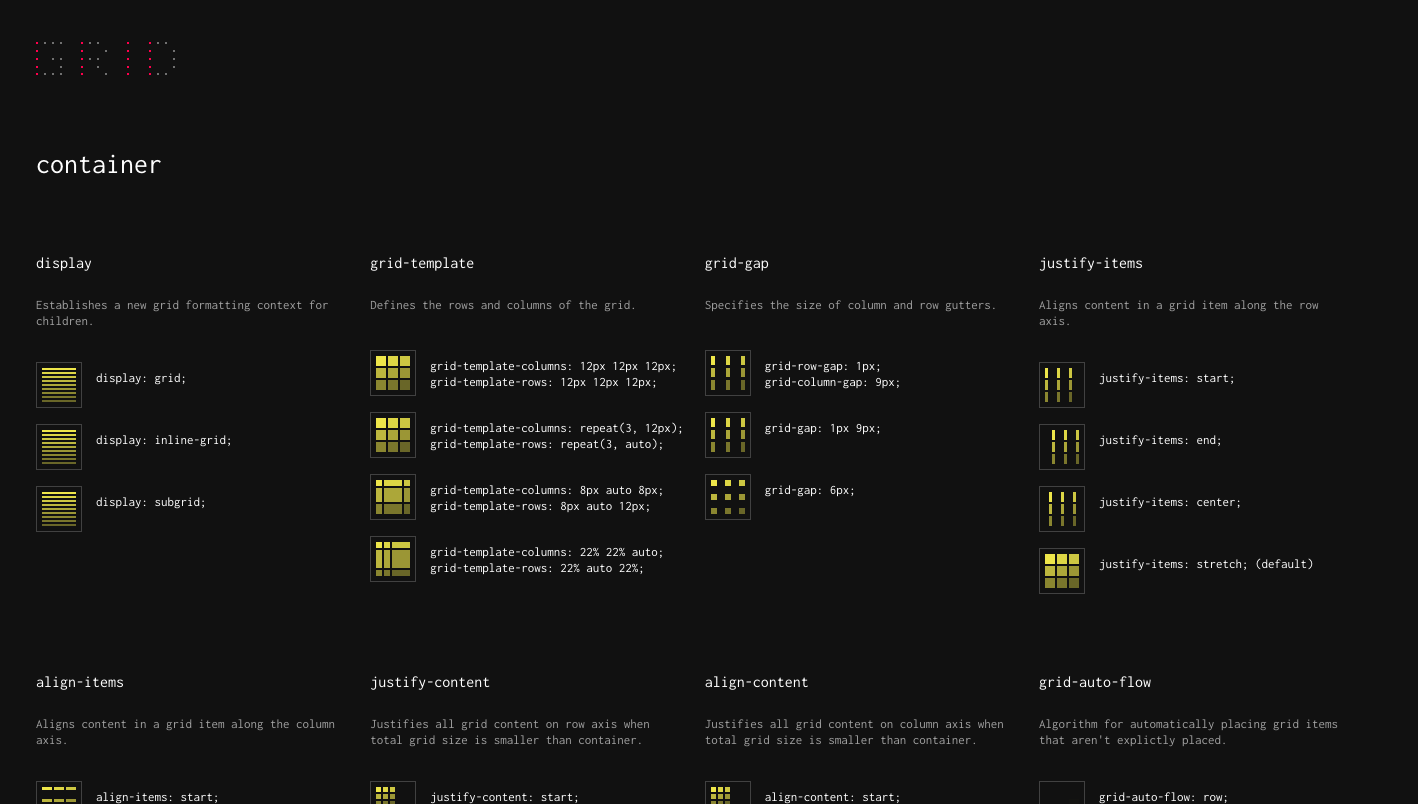
CSS Gridのオンラインチートシートです。
CSS Flexbox Cheatsheetと同じように、項目ごとにチートシートが分類されていて、クリックするだけでコードをコピーできます。
Web制作はもちろん、CSSの学習にも役立つでしょう。

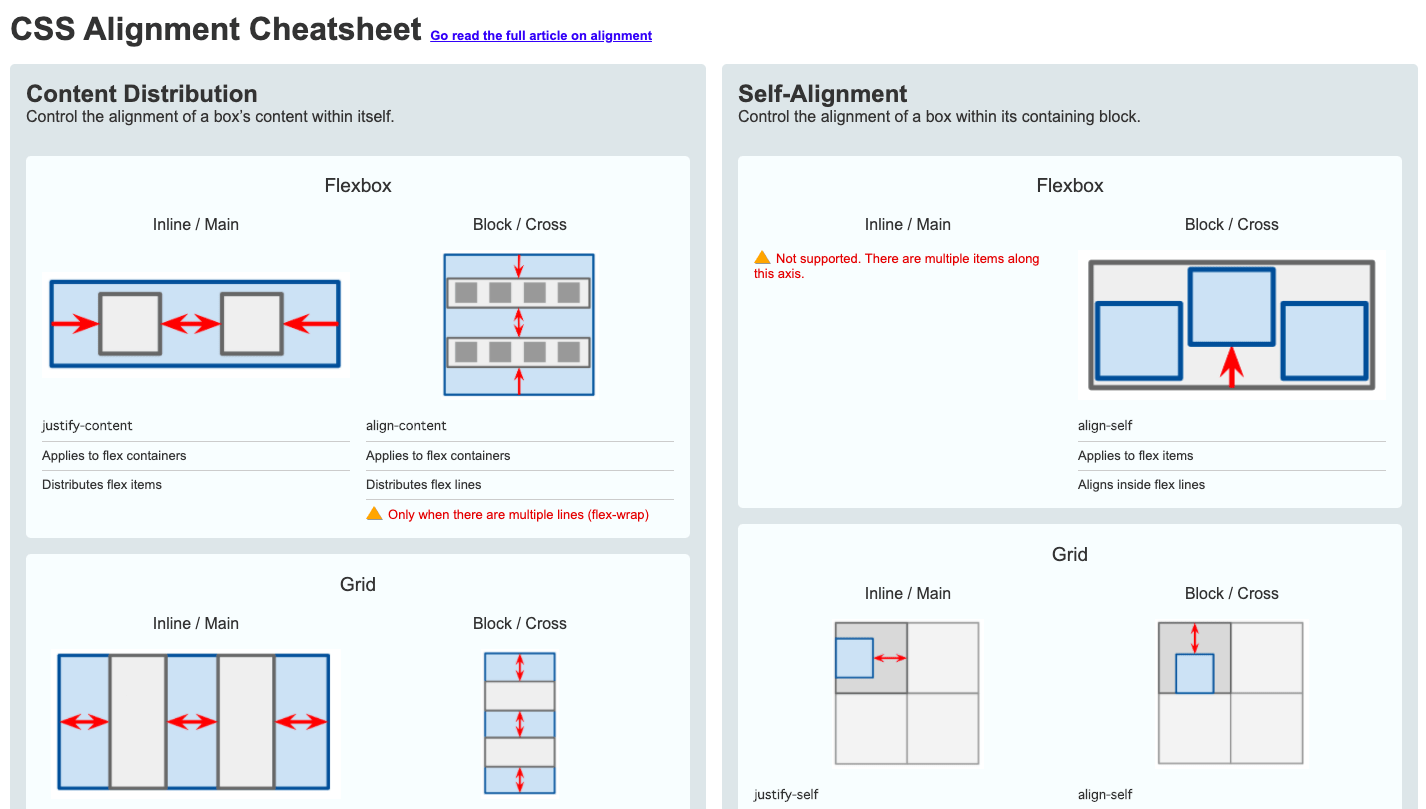
CSSを揃えて整理するためのチートシートです。
既存のCSSをコピペするだけではズレが生じるので、きちんと整理して記述しましょう。
CSS Alignment Cheatsheetでは、適切な揃え方を確認できます。
Most Practical CSS Cheat Sheet Yet

より実用的な機能を求めたCSSのオンラインチートシートです。
要素ごとに各コードがまとまっており、縦版・横版の好きなバージョンで見ることができます。
PDFでダウンロードできるので、見やすい場所に貼っておきましょう。
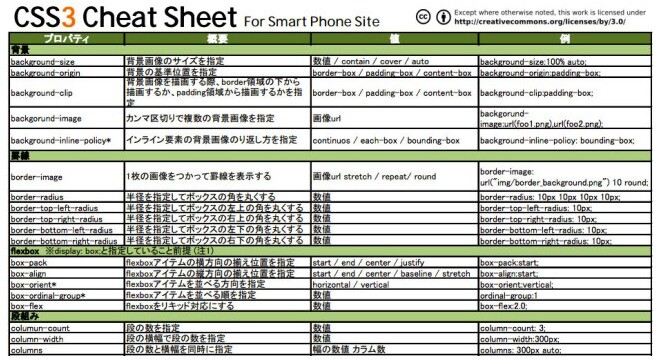
CSS3 Cheat Sheet For Smart Phone Site

スマートフォンサイト用のCSSのチートシートです。
スマホ版とPC版で表示を分けている場合や、スマートフォン専用サイトの場合に役立ちます。
ただし最近はレスポンシブ対応のサイトを作ることが多いので、なるべくレスポンシブを採用する方が簡単です。

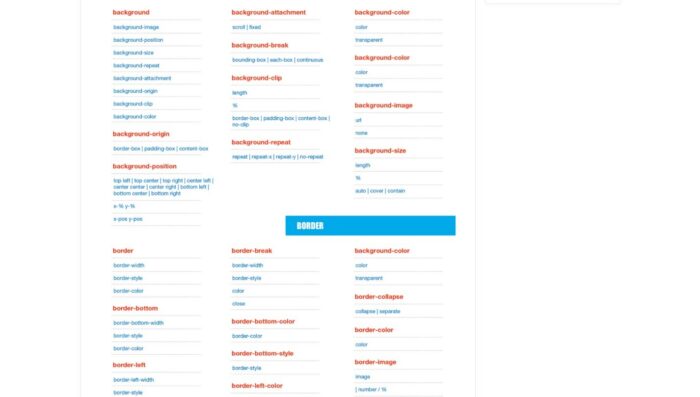
CSSに関する情報がかなり網羅的にまとめられているチートシートです。
チートシートというよりも、辞書的なリファレンスとして使う方が良いでしょう。
ただし日本語には非対応なので、使いにくさはあります。
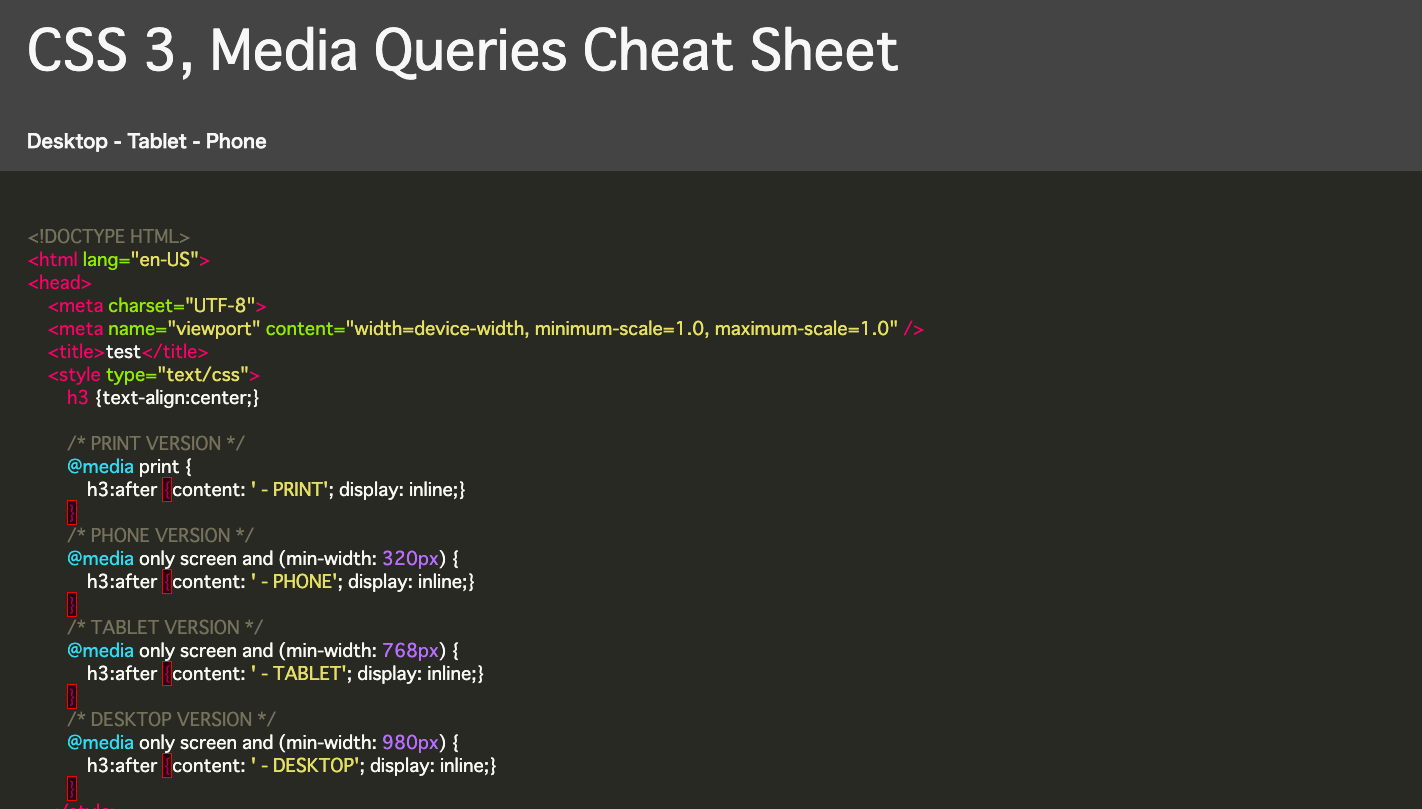
CSS 3, Media Queries Cheat Sheet

CSS3のMedia Queriesのチートシートです。
デスクトップ・タブレット・スマートフォンに対応するレスポンシブを作成するときに役立ちます。
3つのコードから選んでコピペするだけなので、英語が分からなくても十分利用できます。

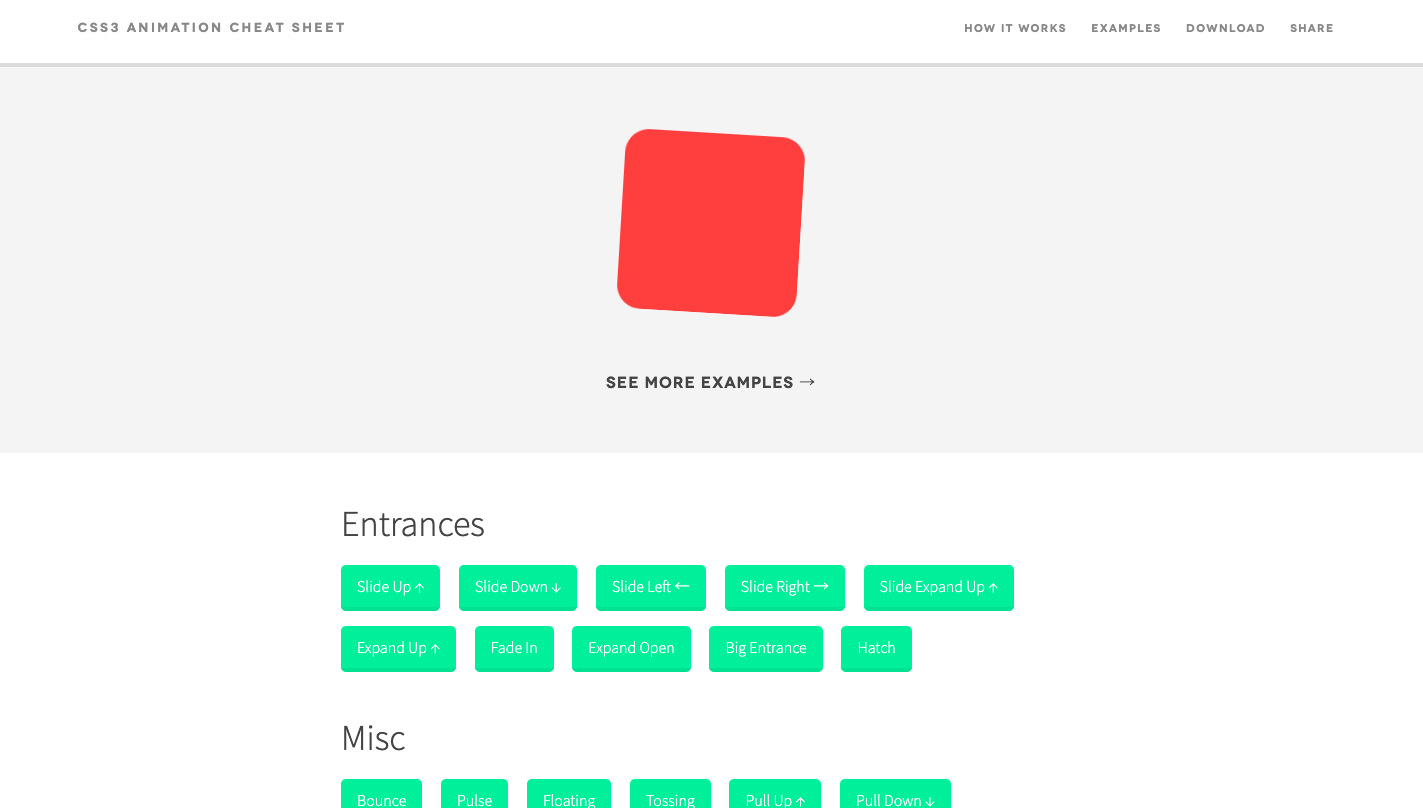
CSSでアニメーションを作るためのチートシートです。
英語版しかありませんが、Google翻訳で対応できます。
簡単な操作でアニメーションのコードをコピペでき、プレビューも見れるので、かなり使いやすいチートシートです。
ワードプレスのチートシート

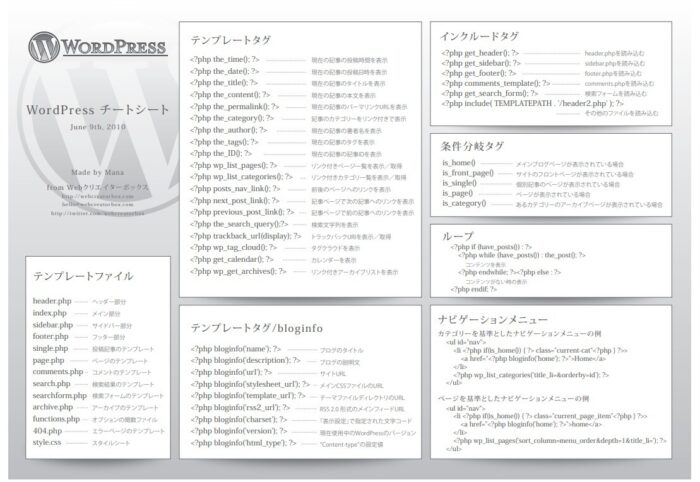
WordPress公式の基本的なテンプレートチートシートです。
サイトの根本的なデザインを編集したいときに役立ちます。
そのままコピペするよりも、これを雛形にデザインを組み立てるのがおすすめです。

WordPressのテンプレートのチートシートをまとめたWebサイトです。
簡潔な解説がわかりやすいので、初心者でも楽に使えるでしょう。
特に非推奨タグの説明は必ずチェックしておきたい情報です。

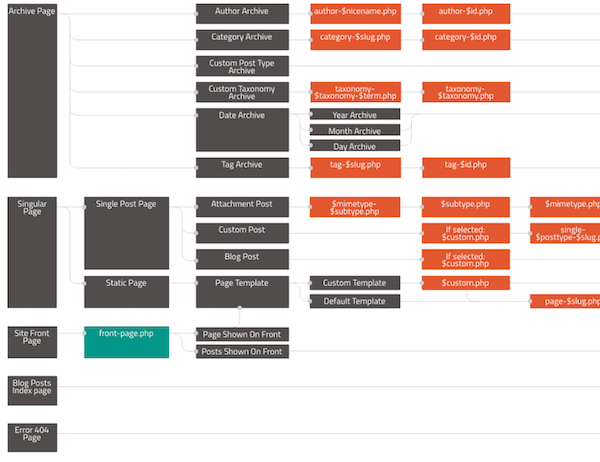
WordPressのテンプレートのチートシートです。
phpファイルやデザインを記述するときに必要なテンプレートがまとまっています。
また条件分岐タグやループタグも用意されているので、応用的な記述も可能です。

デザイナーとしてWordPressを納品するときに、どんなことをチェックすれば良いのかをまとめたWebサイトです。
かなり実践的で詳細な条件をリストアップしているので、納品前には一つひとつチェックしていきましょう。
チェックする項目を統一しておくと、毎回一定以上の品質を維持できるのでおすすめです。
iPhone・iPad・Androidの仕様リスト

Apple公式のiOSガイドラインです。
iPhoneやiPadの仕様についてまとまっているので、アプリ開発者の人は必見ですね。
特に各デバイスの画面やスペック、UIを確認するには最適なリストです。
Popular Screen Resolutions: Designing for All

Android・iPhoneの仕様・スペックをまとめたサイトです。
デバイスの画面の大きさやピクセルサイズを確認したり、比較したりできます。
アプリ開発をする方には必須のツールです。
Sassのチートシート

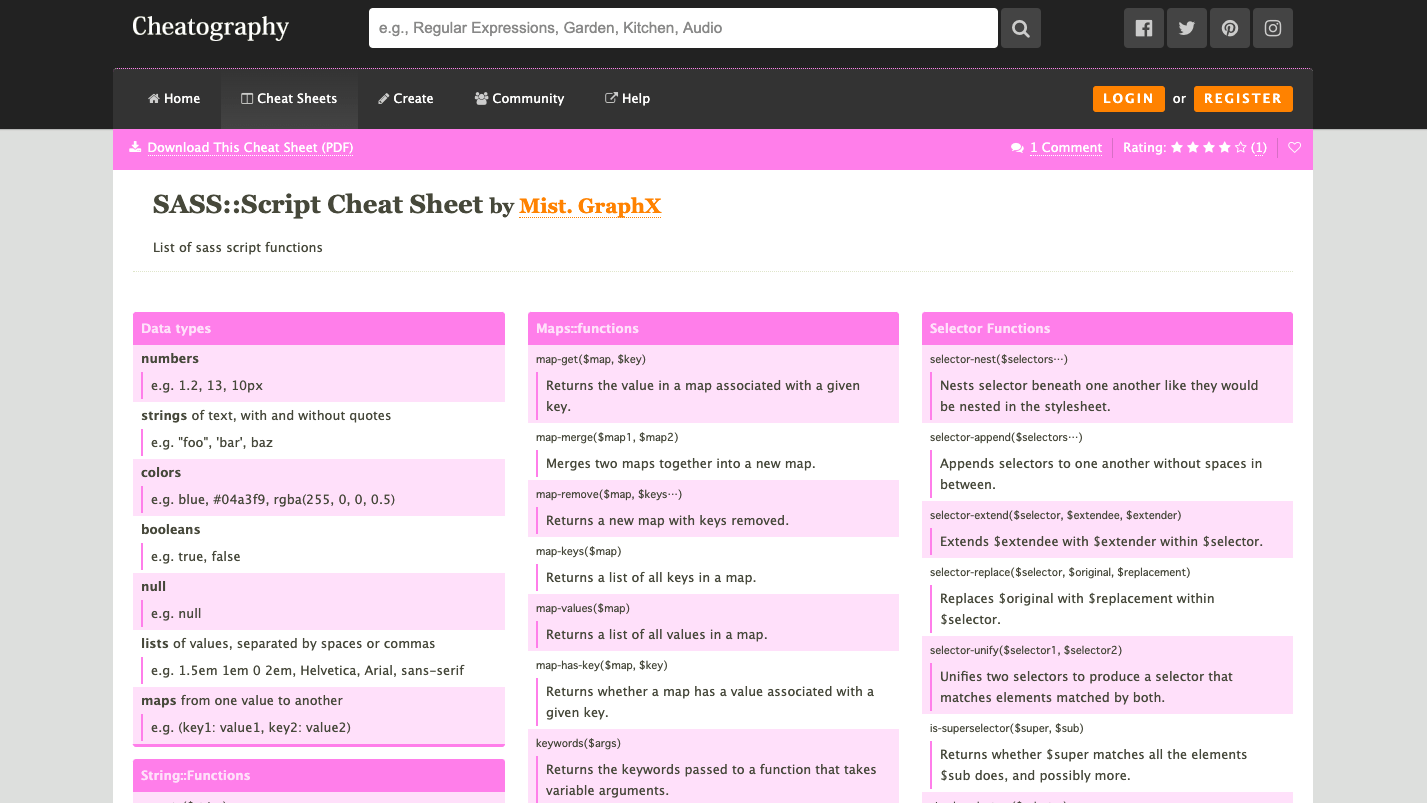
Sassのオンラインチートシートです。
MixinsやColor functionsなど、基本的なコードがまとめられています。
このサイトにはほかにもたくさんのチートシートがあるので、管理を一元化できますね。

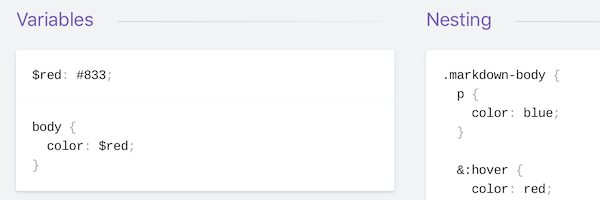
Sassのスクリプトチートシートです。
このサイトは、自分でチートシートを作れることが特徴です。
既存のチートシートを使っても良いですし、新しくチートシートを作っても良いでしょう。
Vue.jsのチートシート

Vue.jsのチートシートです。
基本的なコードが機能別に分類されています。
サイト内分類がかなり見やすいので、必要なコードを簡単に探せるでしょう。
jQueryのチートシート
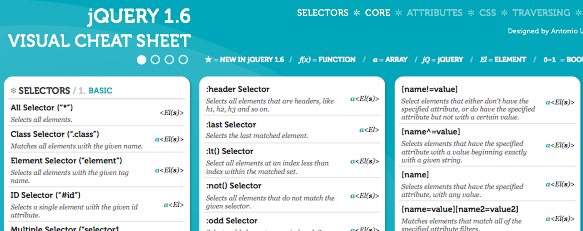
jQueryの網羅的なチートシートです。
英語版しかありませんが、説明が丁寧でわかりやすくなっています。
チートシートとしても辞書的にも使える汎用性の高いシートです。

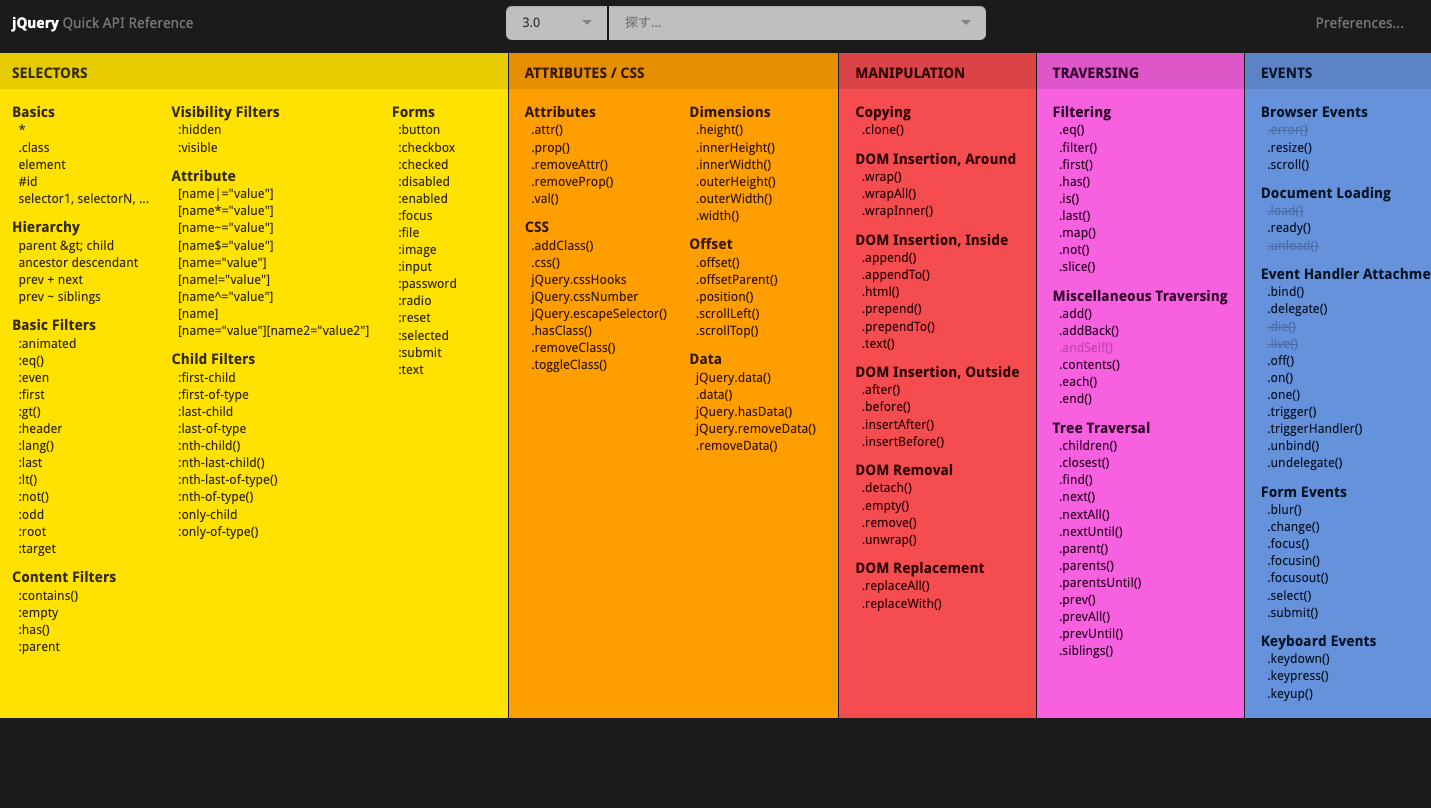
jQueryのリファレンスサイトです。
jQueryを使用していてわからないことがあった際に調べるツールになります。
機能・項目ごとに色分け・レベル分けされているので、見やすいことが特徴ですね。
JavaScriptのチートシート
Javascriptの基本的なタグについてまとめられたチートシートです。
これだけでデザインを作るのは難しいですが、リファレンスとして使う分にはちょうど良いでしょう。
具体的なコードのチートシートと合わせて使うと効果的です。
MySQLのチートシート
MySQLの基本的なチートシートです。
英語がわからなくても十分理解できるくらい、視覚的にわかりやすくまとまっています。
PDFとLaTeXでダウンロードできるので、デバイスに合う方を選びましょう。
SEOチートシート
SEOの基本的な用語についてまとめられたチートシートです。
日々情報が変動するSEOのなかでも、変わることのない基本中の基本をおさえたシートになっています。
ただしSEOは定期的に大幅なアップデートがなされるので、情報が古くなっていないか必ず確認してください。
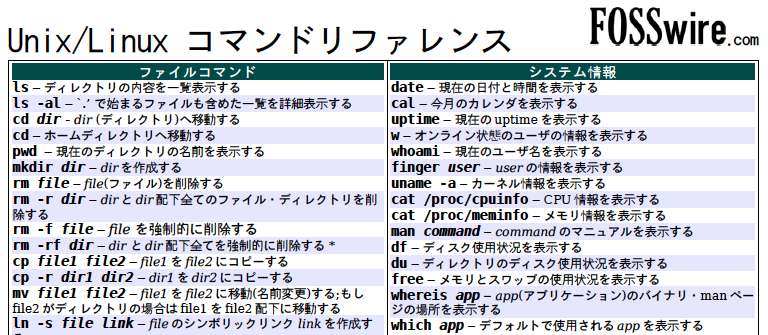
Unix・Linuxのコマンドリファレンス
Unix・Linuxのコマンドを説明したリファレンスです。
日本語表記で、簡潔かつ的確な説明なので、初心者でもわかりやすくなっています。
ショートカットキーもまとまっているので、ぜひ活用してください。
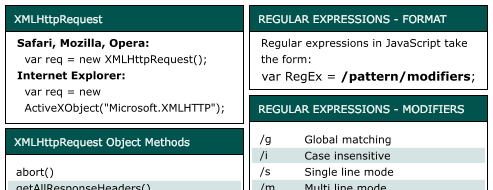
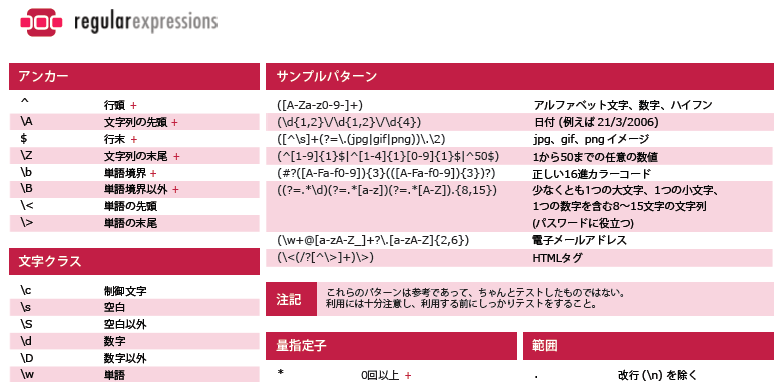
正規表現のチートシート
コードの正規表現をまとめたチートシートです。
コードは正しい表現をしなくてもデザインとして表示されるものもありますが、正規表現じゃないと表示されないもの・正規表現の方が読み込みが速いものもあります。
小さなことですが、サイト全体では大きな違いになることもあるので、正規表現を覚えておいて損はないでしょう。